Interactive QR Code Creative
Role: Lead Product Designer
Timeline: 8 weeks
Tools: Figma, Figjam
Platform: Samsung TV, Samsung DSP (B2B SaaS on web)
Background
The objective of this project is to design and deliver the form that clients have to fill to submit an interactive creative for a campaign. The creative itself has already been designed by another team, and my task is to ensure the form has all the required fields and allow the user to understand how the creative will be presented.
The Problem & Challenges
• Current creative forms lack the preview visuals to show real time changes, especially when this new creative has interactive elements
• Current design system and template does not accomodate for a preview section
My Involvement
Planning and Scope Definition
Collaborated with the designers that designed the TV creative itself to understand all the elements in order to design for the form. Gave suggestions and inputs along the way to influence how the creative will present on the TV.
Competitive Benchmarking
Ensure to research on competitors to find out how interactive creative forms work on both the consumer and business side. Utilize findings as evidence to back the reasoning for introducing the preview section in order to improve current user journey.
Ideation & Wireframing
Ideate on different ways to introduce the preview during the creative form step in order to maximum the effect and bring in practical results for the end users.
Iteration and Implementation
Ran through the wireframes with stakeholders and the creative designer and made iterations based on feedbacks before handing off the final prototypes and mocks to engineering team for implementation.
Deliverables
30+ mocks
2 Key User Flow Prototypes
Product Requirement
The Objective
Design a form for this creative on the B2B side
This creative involves an interactive element in which user will scan a QR code to receive a coupon code
The creative form must be compost of
15-30 seconds video file
Background (Choice of 8 gradient colours or upload a custom image)
Advertiser Logo (png with intention of legibility on top of dark background)
Option of 2 copy lines
QR Code (URL)
QR Code label
The Issue
None of the current creative forms at Samsung Ads have any preview abilities or real time proof to show users how the creative will look like
Competitor Benchmarking
VS
Notable Feature
Competitive Benchmarking was done across other ad platforms to see how their creative forms were filled. 4 competitors were highlighted to showcase their ability to show preview as the user completes the form. The preview is always on the right, showing real time edits as the user fills out the form. This gives the user assurance of how the creative will eventually look in production.
Layout Exploration
I began by working on the scaling of the creative as a preview, and exploring different orientation of the preview with the form. Several layouts were explored with the grid and column rules of the design system in mind.
Finalizing the Layout and Reasoning
Finalizing the Layout
Since general settings does not affect the preview, I have decided to place the preview to the right of the section that will have an effect to real time edits.
Expandable Feature
I have also incorporated an expandable feature in the preview for use cases that users want to see a bigger scaled version.
Sizing of the Preview
With consideration of the Samsung Ads design system’s grid and column layout, 31.25% scaled version of the preview is chosen for the optimal size.
Sticky Feature
Since the preview is the essential part of this form, I have designed the preview section to be sticky once the user scrolls past the general settings. As user continue to fill out the rest of the form, they can still see the preview.
Final Solution Mocks and Reasoning
Overall Form Layout
General Settings remain unchanged due to scope requirements
Template Settings is disabled by default due to business strategy (this is to advertise that there will be more templates coming soon)
Preview section is on the right of the form below general settings, and is sticky once you scroll past general settings
The input fields go in order to match with the preview from top to bottom, left to right
Background Settings
Due to the design of the actual creative ad, the user is given 2 choices: either a gradient background or upload a custom image.
The gradient background is a drop-down list consisted of the colour swatch, hex code and colour description.
As you choose between each colour, the preview on the right will change in real time as well
Background Settings - Custom Image
The other option for background is for user to upload a custom image
Explained in the tooltip, the uploaded image will have a 50% dark overlay to ensure copy of the creative remains legible
The user can switch back and forth between solid gradient or custom image even after uploading an image
Uploading Video Assets
The moment user uploads the video, the video will show up in the preview and starts playing in mute
Uploading Advertiser Logo
The moment user uploads the logo, it will show up in the preview
Content Settings - Headline
The two headlines are optional, therefore there was no indication of the placement in the preview by default
Once the user enters a line of headline, it will be vertically center aligned to right of the logo
If the user chooses to enter a second headline, then both headlines will be vertically center aligned to right of the logo
Content Settings - QR Code URL
The user will need to enter a URL, and the backend system will be able to generate a QR Code to be shown at the preview in real time
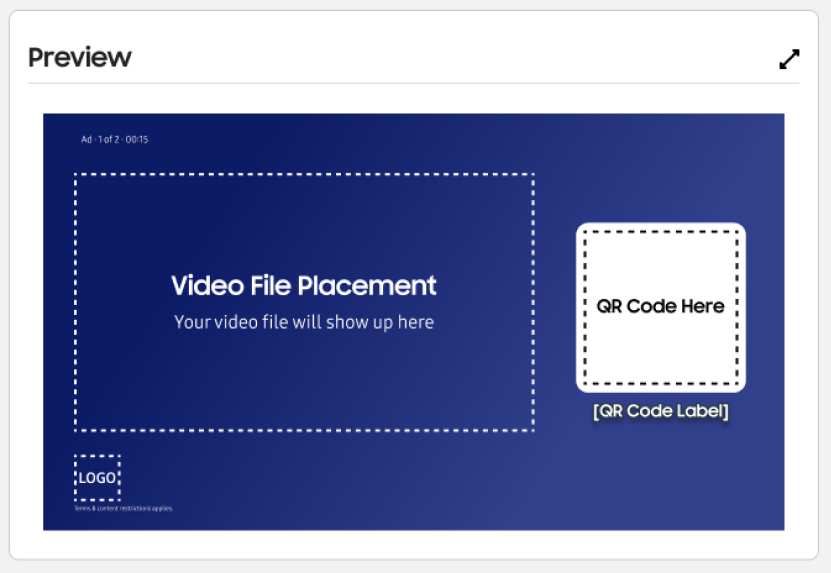
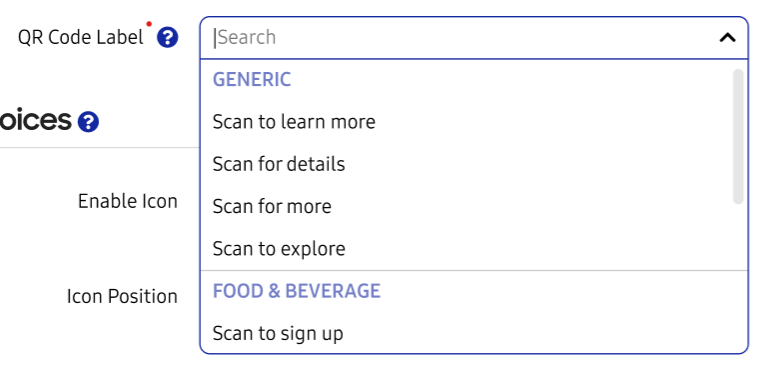
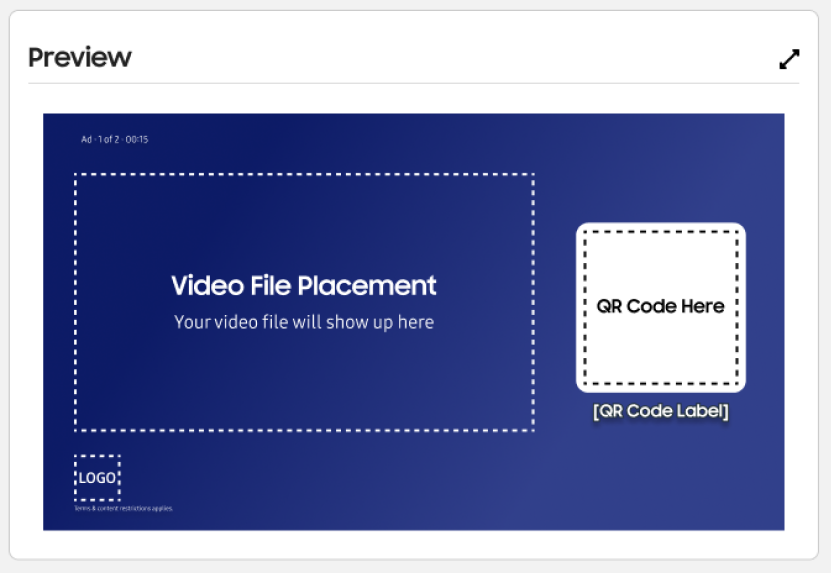
Content Settings - QR Code label
The user be required to choose a label to go under the QR Code as an action item
The labels are predefined by the marketing team and have set categories like basic, food & beverage etc
Creative Details Page and Preview
Once all the mandatory fields are filled in, the user can submit the form
The user will be navigated to the Creative Details Page, where it will display a summary of the creative user just submitted
There is the option to view the preview again, but this time it will open up a drawer to show a larger scale of the preview for user to clearly see it
Reflection - What I advocated for and Why?
Advocating for QR Code Label to be Mandatory
Originally the QR Code Label was not mandatory as per the Product Manager, but through understand the functionality of the creative, I believe the QR Code label should be made mandatory in order to aid end users to interact with the ad properly.
Advocating for Preview
Originally the creative form was not able to have a preview, however after understanding the functionality of this new creative, I believe a preview was very essential for the Ad Op as they are filling in the form. I have backed my reasoning with the competitive benchmarking, and the Product Manager was able to work with the engineers to elongate the timeline enough to make this feature feasible.